Die eigene Tasche konfigurieren
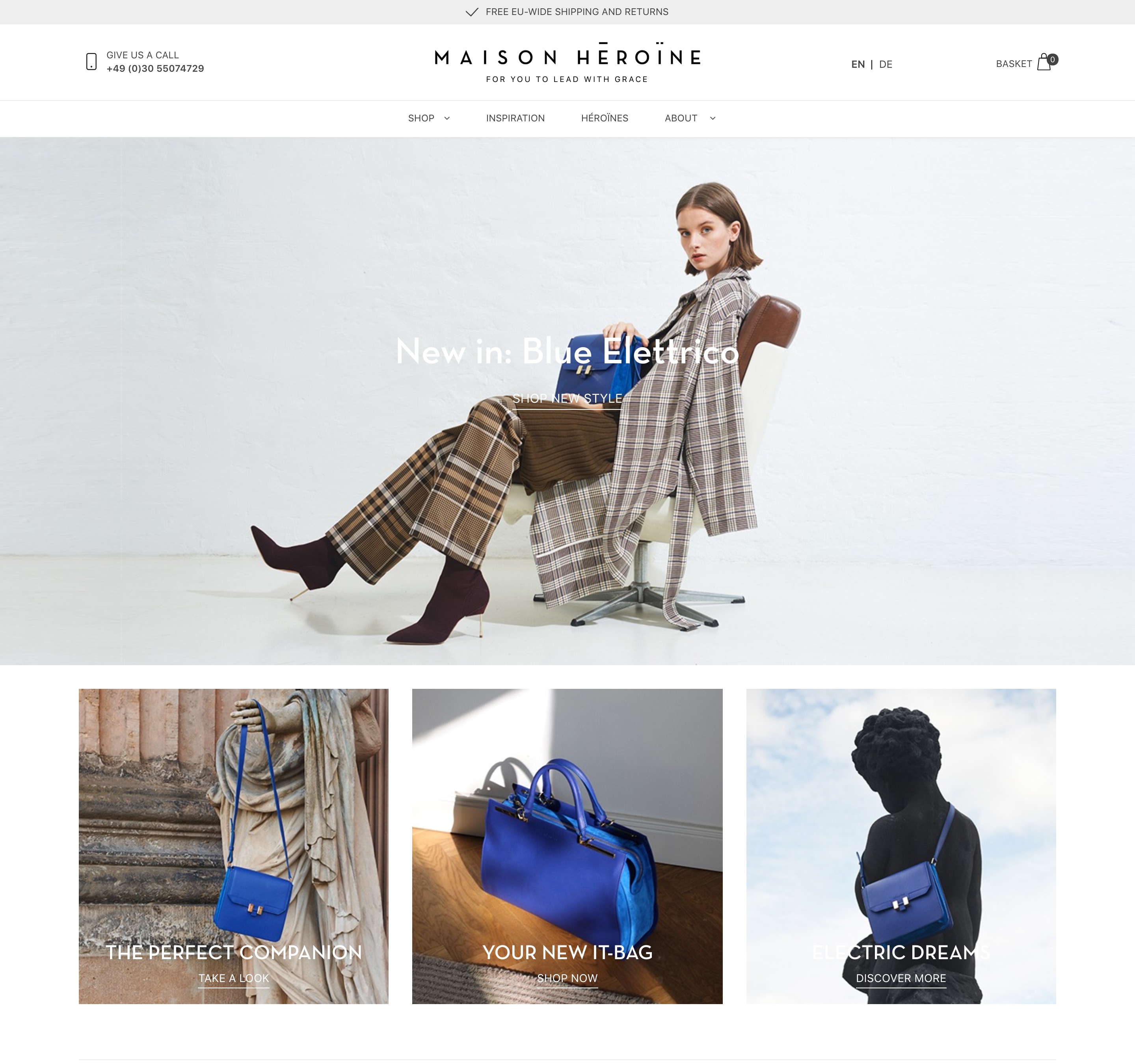
Zentrales Element der Produktseiten ist der Konfigurator. Hier können Kunden visuell geführt die gewünschte Farbe sowie passende Größe wählen. Die Konfiguration wurde durch Erweiterung der nativen Auswahlprozesse für Variantenartikel in WooCommerce realisiert.

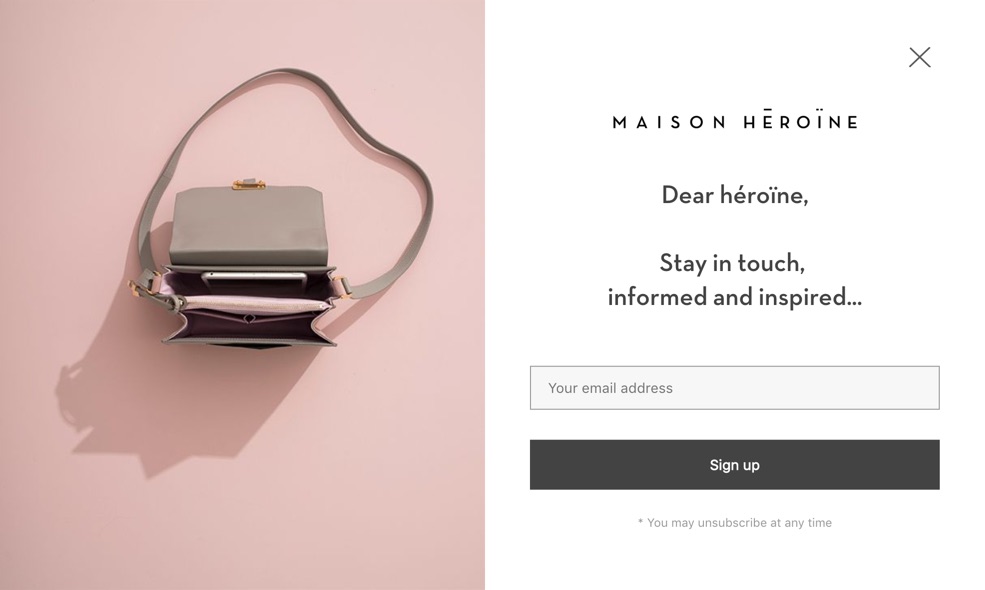
E-Mail-Marketing steigern
Um ein stetiges Wachstum der Verteilerlisten für das hauseigene E-Mail-Marketing zu garantieren, wurde ein Popup realisiert, welches neue Kunden beim Betritt der Seite zur Anmeldung auffordert. Dies erhöht die Anmeldezahlen gegenüber Formularen innerhalb der Seite deutlich.

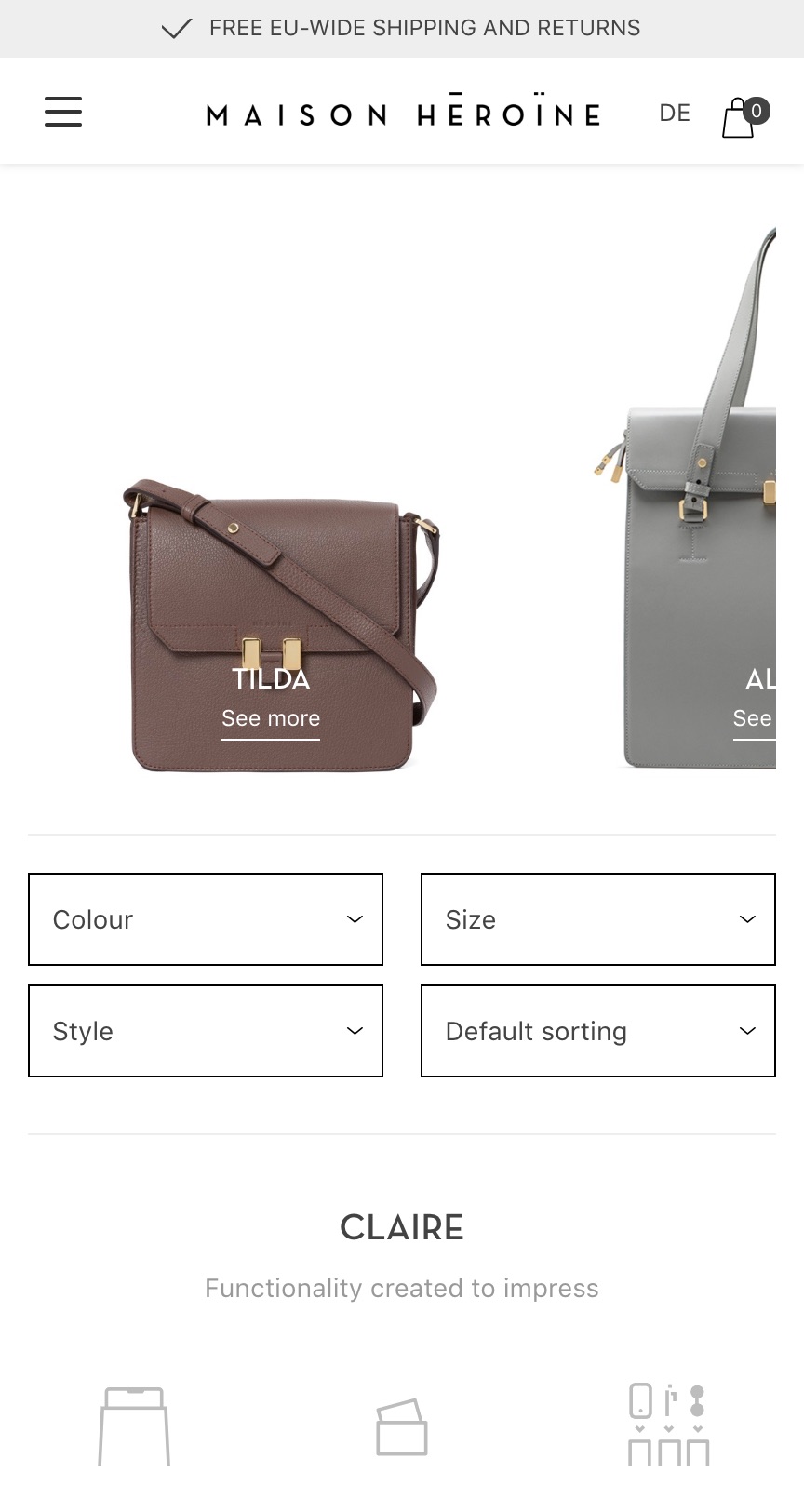
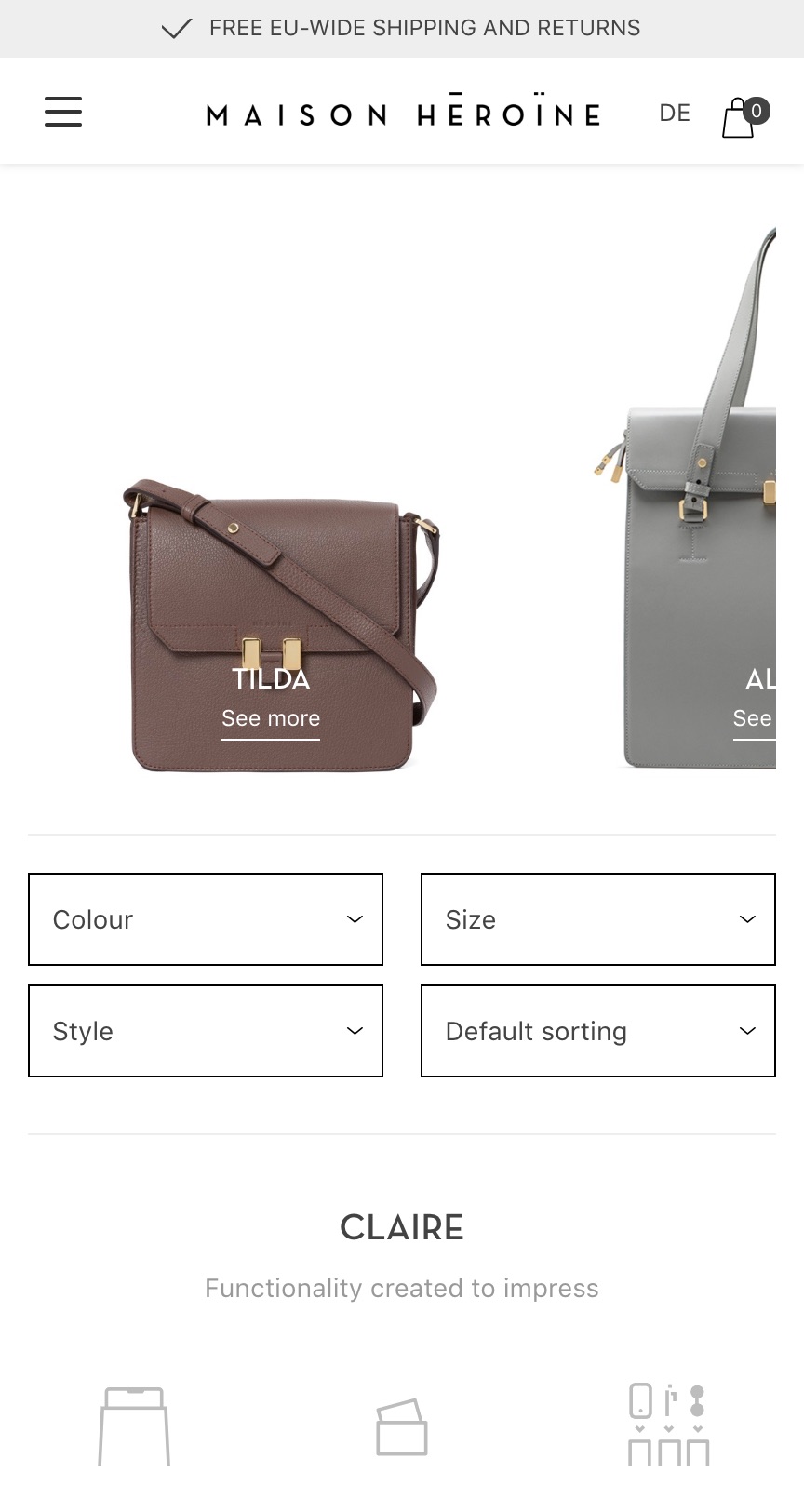
Die passende Tasche finden
In den Kategorieansichten kann nach verschiedenen Produktmerkmalen gefiltert werden, wodurch der Auswahlprozess für Kunden spürbar erleichtert wird. Hierzu kamen die nativen WooCommerce Attributfilter zum Einsatz, welche im Frontend für ein besseres Handling optimiert wurden.








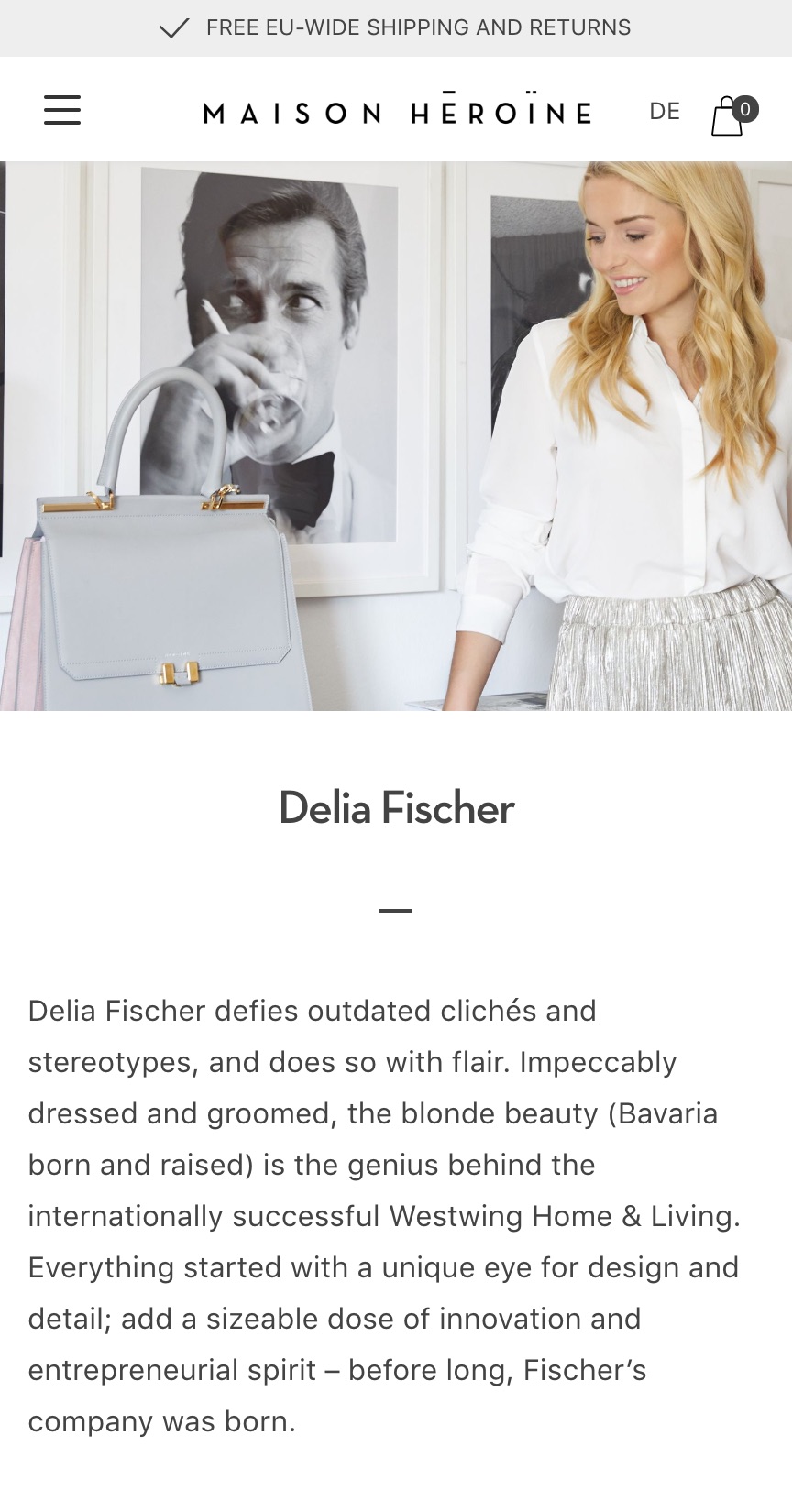
Mobile Shopping Experience
Das Responsive Frontend bietet auf allen Display- und Gerätegrößen ein optimales Produkterlebnis. Die Realisierung des Frontends erfolgte mobile-first, und stellt somit die User Experience auf Smartphones in den Mittelpunkt.
Weitere Projekte